
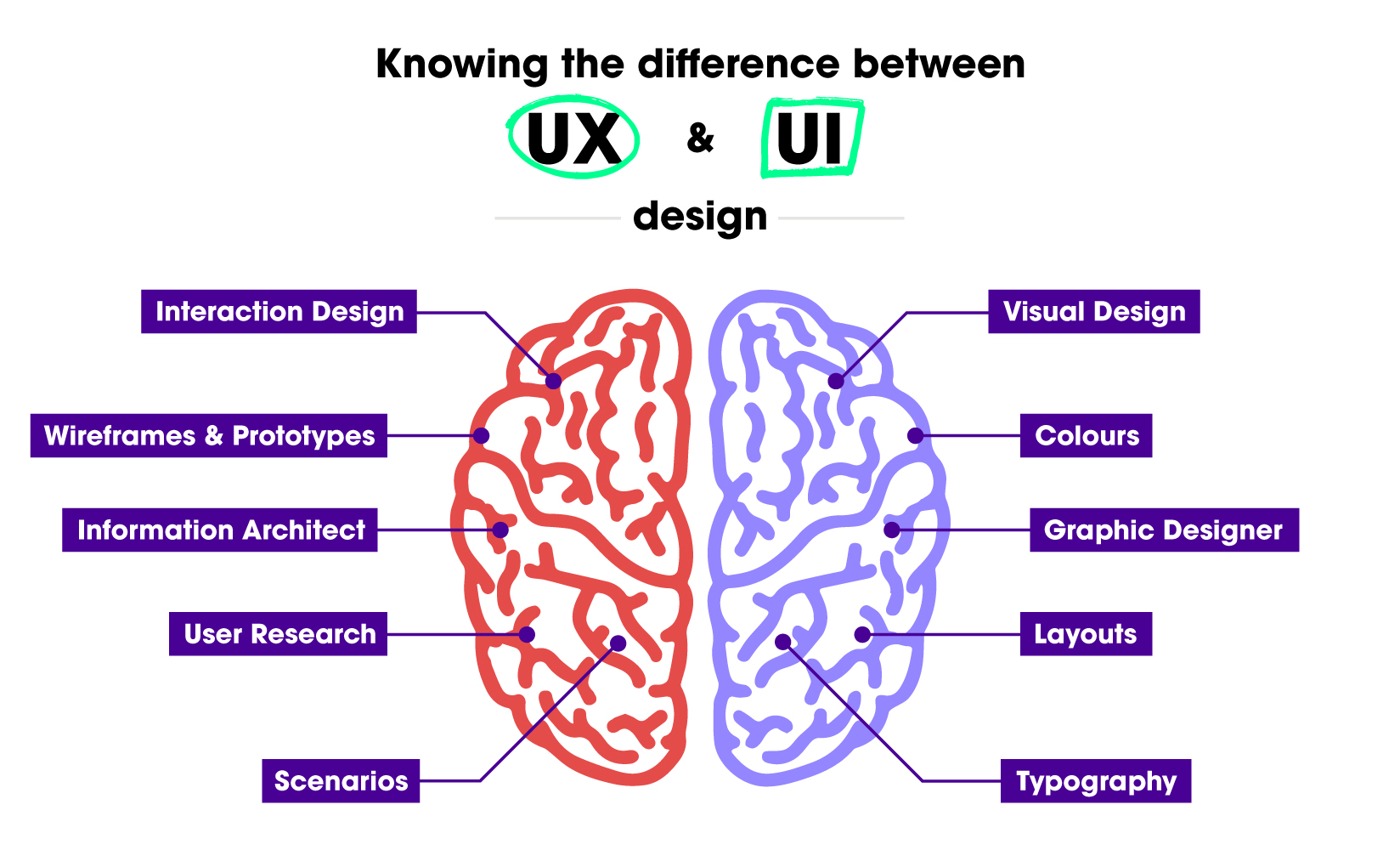
UI, UX – what’s all the fuss about?
One of the fiercest subjects across web and mobile development communities… Which should come first: the User Experience (UX) or the User Interface (UI)?
Most specialists see this predicament as a "hen and egg" conundrum, others connect with the pretty much acknowledged equation of these abbreviations (UI/UX) setting UI forthright. There are a couple however, that accept the User Experience should start things out. The above banter is additionally subject of a disparity we've taken note. Most designers neglect to comprehend UI and UX as independent elements. It is just regular. All things considered, the final product of UX/UI is an agreeable UI that empowers partners to play out their every day errands quicker and more solid. The response tucks away among item proprietors, that see UI and UX as two distinct elements that require isolation.
Truth be told, they have two distinct definitions for each term. The UX addresses the general insight of an individual utilizing an item. Consider utilizing a webservice or PC application. How simple or satisfying it is to utilize? Indeed, this is what's going on with User Experience: the "enthusiastic" plan of a connection point, its add-worth and simplicity of cooperation. In the event that an application makes you frantic, you'll try not to utilize it at any expense. Presently, the User Interface addresses implies by which the client and a PC framework communicate. Specifically, the utilization of information gadgets and programming to coordinate a framework. UI components are for the most part centered around the looks - consider it some make-up for the UX.
These definitions make sense when you get down to them – but this is just scratching the surface of our dilemma.Different Perspectives for both UI and UX
Compared to a Product Owner/Designer, an engineer receives the User Interface as a deliverable. It implements it according to best practices, a user-story and/or usage scenarios, without caring much about the “emotional” part. UI designers build User Interfaces in base of wire-frames and these are most of the times, taken as granted. Under these circumstances, the User Experience process is somehow hidden from the engineer’s view. This might be the reason why most of them perceive UI as UX and vice-versa.At the opposite side, Product Owners/Designers perceive UX and UI as separate entities. This might be due to their craft having its roots in the Ergonomics Practice (from Greek: ἔργον /ergos/- work, νόμος /nómos/ – natural law). This one is a science that relies on understanding the natural ways of performing a particular action. It develops algorithms and/or optimized tools useful in completing day-to-day tasks. Product Designers are also more familiar with the User Experience term since they were the first ones to need and apply it.
As soon as Ivan Sutherland (the inventor of Sketchpad) and Doug Engelbart (the author of NLS / 1965) delivered the first prototypes of Human Interfaces as means of interaction with a computer things had to change. These means of interactions (later called as User Interfaces), were too specific. They could not fit the ergonomics broad spectrum, and this is how Product Designers had t come-up with something new.The UX term and it’s origins

In the late ’90, Don Norman (an expert in fields of design, usability engineering, and cognitive science) introduced the “User Experience” term. He did that in one of his books “The design of Everyday Things”. Mr. Norman argued that the “human interface” term would simply not suffice in building efficient ways of interaction.
From this point on, the User Experience term caught on within the Informational Technology community. It was tightly related to developing User Interfaces based on cognitive science practices, design, and usability engineering.I invented the term because I thought human interface and usability were too narrow. I wanted to cover all aspects of the person’s experience with the system including industrial design, graphics, the interface, the physical interaction
Considering the above, it is safe to assume that the UX comes first in building User Interfaces, but still, the confusion prevails.
Going back to our initial statement, the “which comes first”. This dilemma is somehow powered by a tendency of developing “full-stack” developers. They stay behind the code and focus on performance. Cognitive user experiences are in fact, out of their job description. Luckily when Product Designers get involved in full-stack teams, this dilemma collapses. This is how you get a powerful system without compromising on usability.

No big surprise making clients sees isn't quite as simple as your piece of cake. You really want to address an interest group, a specific foundation, range of abilities, age, and so on Characterizing these jobs as opposed to envisioning them, truly pays off on the long run. These subtleties, may be the way in to an effective excursion or a Google Glass disaster.
Endnotes
Understanding use situations for every job is fundamental when target jobs get molded. The subsequent stage is recognizing their regular method for connection inside a given framework. You do that by distinguishing their assumptions, their necessities and required result. This how we characterize streamlining situations and further develop ease of use for our clients. It works for us - so it may very well work for you. Recording every situation and convenience testing will impenetrable your UI. The greater part of the times, our viewpoint probably won't be an incredible one of our main interest group. This is the place where client stories close by a well-qualified assessment prove to be useful.Prior to building a wire-outline, item creators should test reasonable use-arguments against every job. Building the grounds of planning a framework that mirrors their standard approach to cooperating with an interaction or connection point is as of now not a craze. It's the "following huge thing". Planning a cycle based wire-outline according to every client job self discipline your User Interface as a matter of course. Whenever constructed right, client stories (also known as client situations or use-cases) can truly be a genuine jewel. Through their means, wire-outlining should zero in on conveying normal or natural route. Subsequently, arriving at execution and use targets according to every client job inside a business interaction, will presently not be a problem.
Following quite a while of proacting this cycle, we realize it works. Truth be told, this is the manner by which we "killed-off" that predicament and concurred: UX configuration is a different period of building an item. This stage centers around on assembling a live visual material layer on top of which the whole UI arises. We could light a few flames, yet we've agreed to this: User Experience should start things out all of the time. This is, no doubt, a strong supporter of building productive User Interfaces.